
Buku Desain Vector dan Tracing Dengan Illustrator CS
Diambil dari buku ku berjudul Desain Vector dan Tracing Dengan Illustrator CS terbitan Elexmedia Komputindo.
Well, Anda sudah sampai ke bab 15, sebuah bab yang sangat istimewa. Karena pada bab ini penulis akan mengajak Anda untuk membuat portrait tracing.
Yeah, sesuai dengan tebakan Anda, model ini mengacu pembuatan tracing wajah (portrait) yang tentunya sangat menarik. Siapa yang tak mau membuat tracing wajah, apalagi wajah orang-orang penting dalam hidup Anda atau bahkan wajah Anda sendiri (self-portrait)
Oke…kita mulai saja yuk.
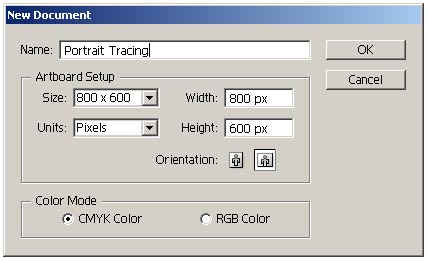
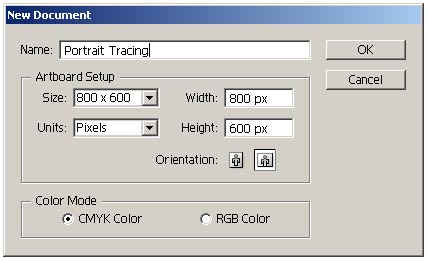
- Mulailah dengan membuat dokumen kerja baru. Pilih menu File > New, kemudian isi kotak dialog New Document seperti pada Gambar 15.1. berikut.

Gambar 15.1. Kotak dialog New Document
Klik Ok dan Anda akan mendapatkan sebuah dokumen kerja baru siap pakai seperti pada Gambar 15.2. di bawah ini.

Gambar 15.2. Dokumen kerja baru siap pakai
- Impor image yang akan ditrace. Kebetulan penulis menemukan sebuah image cewek dengen ekspresi yang bagus untuk ditrace. Penulis sarankan, jika Anda akan melakukan tracing wajah seseorang, pilihlah image yang ukuran dimensional dan resolusinya relatif besar.
Hal ini dikarenakan keindahan sebuah portrait tracing terletak pada detail yang bisa Anda tampilkan. Sementara, untuk bisa melakukan tracing secara detail, image yang digunakan musti detail pula. Dengan kata lain, semakin besar image, semakin besar kemungkinan Anda dapatkan hasil tracing yang baik.
Untuk mengimpor image, seperti biasa pilih menu File > Place, kemudian pada kotak dialog Place, navigasikan ke directory tempat penyimpanan image. Pilih image yang dimaksud, lalu klik Place dan image akan masuk ke dalam dokumen kerja Anda.
Lihat Gambar 15.3. di bawah ini.

Gambar 15.3. Impor image ke dalam dokumen
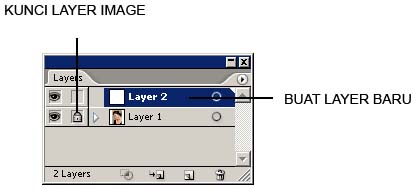
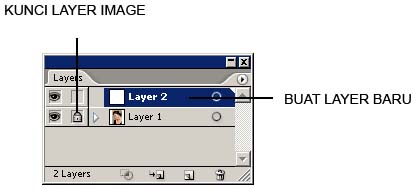
Kunci layer image sehingga untuk menghindari pengeditan tak sengaja. Caranya dengan mengklik ikon Toogles Lock yang terletak di samping kiri Layer 1 tempat image berada.
Kemudian, buat layer bar di atas Layer 1 dengan jalan klik ikon Create New Layer pada bagian bawah Palette Layers. Simak Gambar 15.4.

Gambar 15.4. Kunci layer image dan buat layer baru
- Perbesar tampilan image dengan mengklik tombol Ctrl + [+] pada keyboard untuk memudahkan Anda melakukan tracing. Aktifkan Pen tool , ubah warna stroke menjadi putih dan nonaktifkan warna fill pada Toolbox.
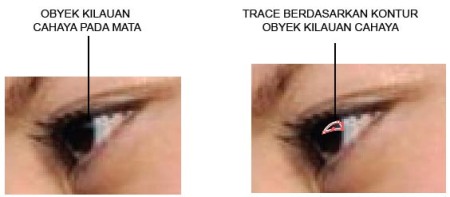
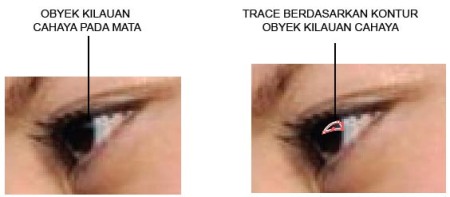
Penulis biasa memulai tracing wajah dari bagian mata. Seperti yang penulis jelaskan saat melakukan tracing mobil, mulai dengan membuat obyek yang posisinya paling atas. Di mata manusia, biasanya terdapat kilauan cahaya. Nah, trace bagian ini terlebih dulu.
Perhatikan Gambar 15.5. berikut ini.

Gambar 15.5. Mulai trace bagian paling atas mata
Ubah warna isinya menjadi putih, kemudian melalui Palette Transparency, ubah nilai transparansi obyek tersebut menjadi 20% atau kurang. Simak Gambar 15.6.

Gambar 15.6. Ubah warna isi dan transparansi obyek
- Setelah bagian kilauan cahaya mata, selanjutnya buat obyek bola mata. Aktifkan Pen tool , gunakan warna stroke putih dan fill nonaktif, kemudian mulai trace kontur bola mata. Jika sudah, ubah warna isinya menjadi hitam dengan mengklik area image yang ada di bawahnya dengan menggunakan Eyedropper tool.
Jangan lupa untuk memposiikan obyek bola mata di urutan paling bawah dengan memilih menu Object > Arrange > Send to Back.
Lihat Gambar 15.7

Gambar 15.7. Buat obyek bola mata
Jika Anda perhatikan, bola mata manusia tidak hanya satu warna—hitam saja misalnya—melainkan ada area berwarna lain yang biasa disebut iris. Nah, pada pada image yang penulis trace juga terdapat iris dengan warna coklat di bagian mata.
Penulis akan men-trace area iris tersebut, mengubah warna isinya menjadi coklat lalu memposisikannya di urutan paling bawah. Perhatikan Gambar 15.8. di bawah ini.

Gambar 15.8. Trace area iris dan ubah warna isinya
- Ok, setelah berhasil melakukan tracing obyek penyusun bola mata, berikutnya trace obyek bulu mata dan garis mata yang posisinya di atas bola mata.
Kembali gunakan Pen tool , ubah warna stroke menjadi putih dan nonaktifkn warna fill. Lakukan tracing, lalu ubah warna isinya menjadi hitam dengan mengklik area image di bawahnya menggunakan Eyedropper tool , sehingga didapat hasil seperti pada Gambar 15.9.

Gambar 15.9. Trace area bulu mata dan ubah warnanya
Lanjutkan dengan melakukan tracing area coklat disekitaran mata, sekaligus sebagai pembatas mata. Jangan lupa posisikan di urutan paling bawah. Perhatikan Gambar 15.10.

Gambar 15.10. Trace area pinggiran mata
Berikutnya, trace area dalam mata yang berwarna putih. Posisikan di urutan paling bawah sehingga didapat hasil seperti pada Gambar 15.11. di bawah ini.

Gambar 15.11. Trace area putih mata
Kemudian, trace area bayangan di bawah mata dan sekeliling mata, kemudian ubah warnanya menjadi coklat mudah dengan Eyedropper tool . Jangan lupa posisikan di urutan paling bawah dengan memilih menu Object > Arrange > Send to Back. Simak Gambar 15.12. berikut ini.

Gambar 15.12. Trace area bayangan di bawah mata
Selanjutnya, seleksi semua obyek penyusun mata, gabungkan menjadi satu grup dengan memilih menu Object > Group, atau cukup dengan menekan tombol Ctrl + G pada keyboard.
Untuk melihat seperti apa tampilan ilustrasi yang sudah Anda buat, nonaktifkan tampilan layer image dengan mengklik ikon visibility di samping kiri Layer 1.
Perhatikan dengan seksama tampilannya seperti pada Gambar 15.13. di bawah ini.

Gambar 15.13. Hasil ilustrasi mata
Lumayan bukan? Memang capek dan butuh waktu, tapi kalau Anda memang ingin memperoleh hasil terbaik, Anda musti sabar, Ok?
- Setelah mata pertama berhasil Anda trace, lanjutkan pada mata kedua. Ikuti langkah-langkah serupa dengan saat Anda membuat tracing mata pertama. Mulai dari obyek yang posisinya paling atas, diikuti obyek bawahnya dan begitu seterusnya.
Berikut penulis tunjukkan hasil tracing mata kedua pada Gambar 15.14. berikut supaya Anda bisa memperoleh gambaran yang lebih jelas.

Gambar 15.14. Trace obyek mata kedua
Jika sudah berhasil gabungkan masing-masing obyek mata menjadi satu grup, sehingga memudahkan Anda dalam melanjutkan proses tracing.
- Setelah mata selesai Anda tracing, lanjutkan dengan melakukan tracing pada alis. Kita mulai dengan alis sebelah kanan. Gunakan Pen tool dengan stroke warna putih dan fill nonaktif, lalu mulai trace kontur alis tersebut.
Lihat bahwa di alis sebelah kanan terdapat 2 area warna utama, yaitu coklat muda dan coklat tua. Anda bisa gunakan warna yang telah diaplikasikan pada obyek mata.
Mulai dengan tracing area yang posisi paling atas, baru area yang posisinya di bawahnya. Hasilnya terlihat seperti pada Gambar 15.15.

Gambar 15.15. hasil tracing alis mata kanan
Lanjutkan dengan tracing area alis sebelah kiri. Perhatikan bahwa alis kiri mempunyai warna lebih gelap. Gunakan Eyedropper tool untuk memilih warna yang sesuai dari image. Simak Gambar 15.16. di bawah ini.

Gambar 15.16. Trace alis sebelah kiri
Jika sudah, seleksi masing-masing obyek alis dan gabungkan menjadi satu grup.’
- Berikutnya, lanjutkan dengan men-trace area hidung, terutama bagian lubang hidung. Gunakan Pen tool , trace kontur dan gunakan Eyedropper tool untuk mengaplikasikan warna yang sesuai. Simak hasilnya pada Gambar 15.17.

Gambar 15.17. Trace area hidung
Seleksi semua obyek penyusun hidung dan gabungkan menjadi satu grup dengan memilih menu Object > Group, atau tekan tombol Ctrl + G pada keyboard.
- Lanjutkan dengan mentrace area bibir dan mulut. Hati-hati saat melakukan tracing daerah ini, karena bibir dan mulut sangat jelas terlihat saat sebuah image jadi.
Perhatikan hasil tracing yang penulis lakukan terhadap area bibir dan mulut image, sebagaimana terlihat pada Gambar 15.18. di bawah ini.

Gambar 15.18. Hasil tracing obyek bibir dan mulut
Jika sekarang Anda perhatikan, obyek-obyek tracing yang dihasilkan sudah mulai membentuk sesosok wajah, seperti terlihat pada Gambar 15.19. di bawah ini.

Gambar 15.19. Ilustrasi sementara hasil tracing
- Kembali lanjutkan tracing area telinga. Gunakan Pen tool dan ikuti kontur area dalam telinga untuk menampilkan bentuknya. Lalu, manfaatkan Eyedropper tool untuk mengaplikasikan warna yang sesuai berdasarkan area image yang ada di bawahnya.
Karena obyek yang ditrace adalah image seorang perempuan, penulis tak lupa pula melakukan tracing pada anting-anting yang dipakainya.
Simak Gambar 15.20. untuk melihat hasilnya.

Gambar15.20. Hasil tracing telinga
Jangan lupa jika sudah berhasil men-trace area telinga, seleksi semua obyek penyusunnya, lalu gabungkan menjadi satu grup dengan memilih menu Object > Group, atau cukup tekan tombol Ctrl + G pada keyboard.
- Nah, sekarang kita sampai pada bagian yang sangat kritis dan membutuhkan perhatian seksama, yaitu bagian rambut. Perhatikan bahwa seperti juga area mata, rambut manusia terdiri dari beberapa bagian yang musti Anda trace dengan jeli, dimulai dari bagian kilauan rambut, bagian hitam rambut dan helai-helai luar.
Awali dengan melakukan trace pada area kulaian rambut. Ingat Anda musti ekstra hati-hati. Gunakan Pen tool dengan warna stroke putih dan fill nonaktif, dan lakukan untuk setiap area kilauan rambut. Jika kilauan rambut jumlahnya banyak, ya Anda musti melakukannya terus dan terus hingga semuanya berhasil di-trace.
Jika sudah, ubah warna isinya menjadi putih dan atur transparansinya menjadi 20% atau kurang.
Penulis tunjukkan bagaimana hasil dari tracing obyek kilauan rambut seperti pada Gambar 15.21. di bawah ini.

Gambar 15.21. Hasil tracing area kilauan rambu
Jangan lupa untuk menggabungkan semua obyek kilauan rambut menjadi satu grup dengan memilih menu Object > Group atau tekan tombol Ctrl + G pada keyboard.
- Berikutnya, lakukan tracing untuk area hitam rambut. Nah, untuk bagian ini, Anda juga musti ekstra hati-hati, karena selain rambut itu mempunyai karakteristik unik, yaitu detail helaiannya yang fleksibel, juga jumlah helai yang musti Anda trace relatif banyak.
Jangan lupa untuk memposisikan hasil tracing area hitam rambut di bawah tracing kilauan rambut. Lihat hasil tracing penulis pada Gambar 15.22. di bawah ini.

Gambar 15.22. Trace area rambut
Sekarang coba nonaktifkan tampilan layer image sehingga kita bisa melihat sejauh apa perkembangan tracing yang sudah dilakukan. Simak Gambar 15.23.

Gambar 15.23. Hasil sementara tracing image
Lumayan ok juga, sejauh ini sudah lebih nampak karakteristik orang yang kita trace dari image. Lanjutkan terus yuk.
- Berikutnya, kita akan melakukan tracing area bayangan yang membentuk kerutan pada wajah dan area lain, sebelum kita nantinya mengaplikasikan tracing pada bagian kulit.
Perhatikan Gambar 15.24. berikut ini.

Gambar 15.24. hasil tracing bayangan kerut wajah
Setelah itu, trace area baju sehingga memudahkan Anda nantinya dalam membuat obyek kulit. Ikuti kontur baju yang ada, ubah warna isinya menjadi hitam dan posisikan pada urutan paling bawah.
Perhatikan Gambar 15.25. di bawah ini untuk lebh jelasnya.

Gambar 15.25. Buat tracing obyek baju
- Sekarang, buat obyek kulit yang warnanya lebih gelap. Ikuti kontur kulit tersebut, seperti nampak pada Gambar 15.26.

Gambar 15.26. Trace area gelap kulit
Lanjutkan dengan trace area kulit sisanya. Sebenarnya, Anda bebas untuk membuat berapa lapis kulit, semakin banyak berarti semakin smooth (halus) jadinya tekstur kulit yang didapatkan. Jika Anda lihat, pada contoh ini penulis menggunakan 2 lapis kulit plus 3 lapis bayangan di atasnya.
Perhatikan hasilnya pada Gambar 15.27. berikut ini.

Gambar 15.27. Trace area kulit
Jika sudah, Anda akan mendapatkan hasil akhir tracing seperti pada Gambar 15.28. di bawah ini.

Gambar 15.28. Hasil akhir portrait tracing
Bagiamana hasil tracing tadi? Ok bukan? Anda bisa mengaplikasikan teknik ini untuk membuat karya seni dari image orang-orang yang berarti dalam hidup Anda.
Untuk melihat lebih banyak lagi contoh tracing vector yang sudah saya buat, silahkan cek di Astayoga.DeviantArt.com
Selamat mencoba, dan semoga bermanfaat. 🙂