Tulisan ini adalah kelanjutan dari tutorial Tracing Foto Dengan Illustrator yang penulis post sebelumnya di blog ini.

Di antara semua hasil tracing foto yang penulis pernah buat, tracing foto Presiden Soekarno dengan gaya line art yang paling banyak disuka. Hal ini penulis temukan dari banyaknya reproduksi desain tersebut di berbagai tempat dan media. Mulai dari sticker, tshirt, spaduk hingga ubul-umbul saat peringatan 17 Agustus.
Secara pribadi, penulis senang dengan antusiasme banyak orang atas karya sederhana ini. Selalu menggembirakan jika hal yang kita lakukan memberi manfaat bagi banyak pihak. Kadang, saat menemukan reproduksi tersebut, penulis tersenyum sendiri. It’s nice.
Anyway, masih terkait soal ilustrasi Presiden Soekarno gaya line art, penulis akan membagi teknik pembuatannya. Di tulisan kali ini, Anda akan diajak melakukan tracing foto Presiden Soekarno untuk menghasilkan ilustrasi vector seperti yang pernah penulis buat.
Kali ini penulis menggunakan software Adobe Illustrator CC 2015. Anda bisa menggunakan software serupa, meski tidak harus versi yang sama. Secara general, versi Illustrator manapun yang Anda pakai, teknik yang diajarkan di sini kurang lebih sama.
Ok, mari kita mulai. Anda bisa terlebih dulu mengunduh foto Presiden Soekarno di sini. Simpan di harddisk untuk nantinya kita gunakan dalam desain tracing.
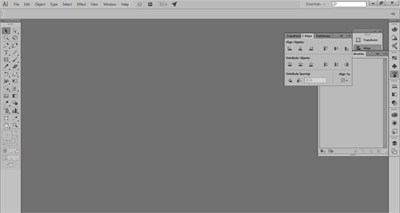
- Buka program Adobe Illustrator CC 2015. Buat dokumen kerja baru dengan memilih menu File > New, atau tekan tombol Ctrl + N.

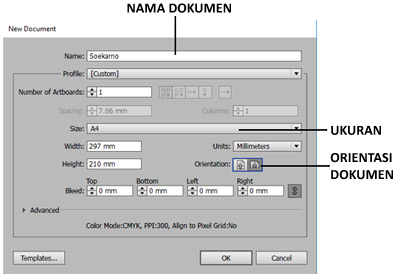
Pada kotak dialog New Document beri nama ‘Soekarno’, pilih Size: A4 dan Orientation: Landscape.

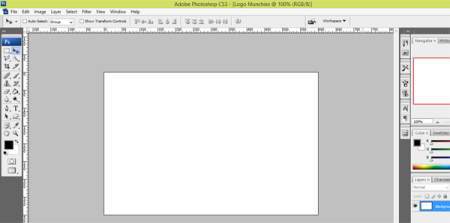
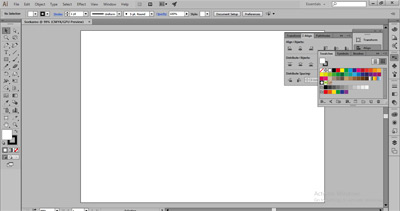
Klik Ok dan Anda akan mendapatkan dokumen kerja baru seperti Gambar berikut ini

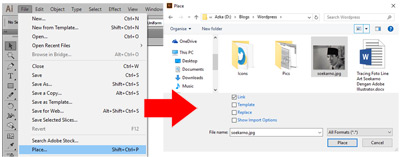
- Setelah dokumen kerja siap, langkah pertama yang Anda musti lakukan adalah mengimpor foto Presiden Soekarno yang tadi sudah didownload ke dalam dokumen. Caranya, pilih menu File > Place, kemudian navigasikan ke lokasi penyimpanan file foto yang dimaksud, kemudian klik Place.

Saat Anda mengklik Place, di kursor mouse Anda Nampak kotak kecil berisi foto yang diimpor. Arahkan kursor mouse di ujung kiri atas dokumen kerja, kemudian klik kiri mouse Anda untuk menempatkan foto Presiden Soekarno di dokumen kerja. Perhatikan Gambar berikut.

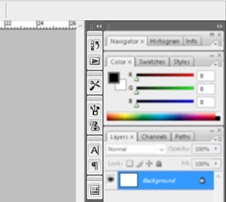
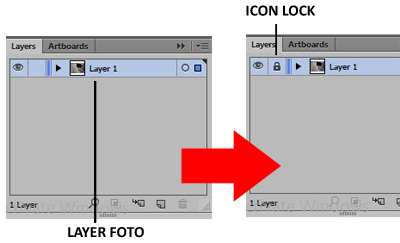
Untuk memudahkan pekerjaan tracing kita butuh mengunci foto supaya tidak teredit tak sengaja. Caranya dengan mengaktifkan fasilitas lock pada Palette Layers. Jika Palette Layers belum muncul Anda bisa mengaksesnya lewat menu Window > Layers.
Perhatikan di Palette Layers terdapat Layer 1 yang berisi foto Presiden Soekarno. Untuk menguncinya, arahkan kursor mouse Anda di antara icon mata dan icon segitiga. Kemudian klik kiri mouse Anda dan Layer 1 akan terkunci yang ditandai dengan icon kunci.

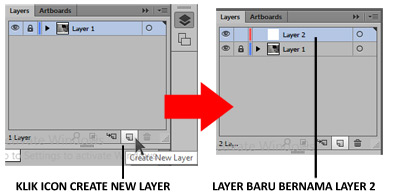
Setelah Layer 1 terkunci, kita butuh membuat layer baru untuk melakukan tracing. Caranya klik icon Create New Layer. Sebuah layer baru bernama Layer 2 muncul di atas Layer 1 (foto Soekarno).

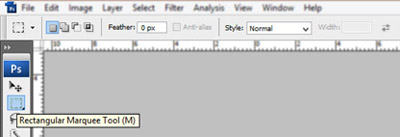
- Aktifkan Pen tool
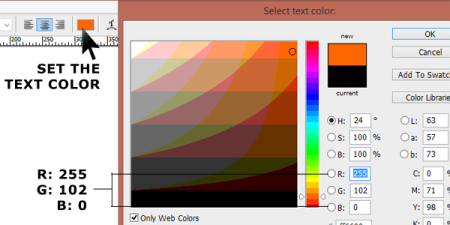
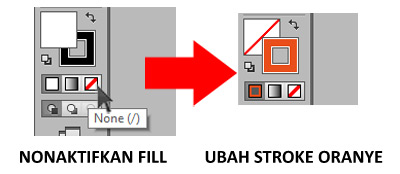
 di Toolbox Adobe Illustrator, kemudian masih di Toolbox, nonaktifkan warna isi (Fill) dengan mengklik icon None, kemudian ubah warna Stroke menjadi Oranye (C:0, M: 80, Y: 95, K:0).
di Toolbox Adobe Illustrator, kemudian masih di Toolbox, nonaktifkan warna isi (Fill) dengan mengklik icon None, kemudian ubah warna Stroke menjadi Oranye (C:0, M: 80, Y: 95, K:0).

Kita akan mulai melakukan tracing. Untuk memudahkan proses tracing, perbesar tampilan (zoom in) dokumen dengan menekan tombol Ctrl + (+). Sebagai panduan, mulai tracing di bagian mata. Karenanya, fokuskan zoom di bagian mata foto Presiden Soekarno.

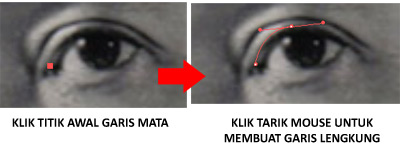
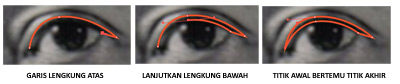
Kita mulai tracing dengan membuat garis mata. Dengan Pen tool aktif, klik kiri kursor mouse Anda tepat di ujung kiri mata kiri Presiden Soekarno (sisi kanan Anda). Arahkan mouse Anda ke bagian tengah atas, kemudian sambil mengklik Tarik mouse Anda ke samping kanan sehingga terbentuk garis lengkung. Usahakan lengkungan Pen tool sesuai dengan kontur garis mata atas Presiden Soekarno.

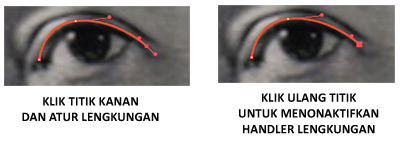
Lanjutkan dengan mengklik ujung kanan garis mata. Anda bias menarik mouse untuk memastikan garis yang terbentuk sesuai lengkungan mata. Klik ulang pada titik ujung kanan yang baru saja Anda buat untuk menonaktifkan handler lengkungan.

Lanjutkan membuat lengkungan dengan mengklik titik di bawah titik tengah sambil menarik mouse. Ikuti kontur garis mata, lanjutkan hingga titik awal bertemu dengan titik akhir Pen tool Anda, seperti nampak pada Gambar berikut.

Jika sudah, selamat, Anda telah berhasil menyelesaikan step pertama tracing.
- Berikutnya, seperti teknik yang diajarkan di atas, lakukan tracing pada bagian mata berikutnya, yaitu bola mata, garis lengkung mata bawah dan jangan lupa kelopak mata. Sebagai patokan, gunakan kontur gambar pada foto sebagai panduan.
Simak tracing bagian mata lainnya yang penulis buat berikut ini.

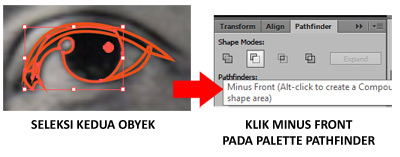
Jika Anda temui ada bagian warna putih pada mata, seperti di bagian kanan atas bola mata di foto Presiden Soekarno ini, Anda bisa membuat obyek lingkaran sesuai warna putih, kemudian seleksi obyek tersebut dan obyek bola mata di belakangnya dengan Selection tool pada Toolbox, lalu lewat Palette Pathfinder (Window > Pathfinder) lakukan pemotongan dengan mengklik icon Minus Front.

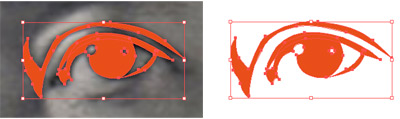
Simak Gambar berikut untuk melihat tracing obyek mata sebelah kanan yang penulis lakukan.

Untuk melihat progress tracing yang Anda lakukan, coba seleksi sema obyek trace yang sudah dibuat dengan memilih menu Select > All atau tekan tombol Ctrl + A, lalu balik warna Fill & Stroke dengan menekan tombol Shift + X. Kemudian nonaktifkan Layer 1 (foto Presiden Soekarno) di Palette Layers dengan mengklik icon mata. Lihat hasilnya berikut ini.

- Selanjutnya, ulangi teknik di atas untuk melakukan tracing pada obyek-obyek yang ada di foto Presiden Soekarno. Ingat, jangan terburu-buru, gunakan kontur gambar sebagai panduan, dan cek hasil tracing per obyek untuk melihat progress tracing yang Anda lakukan.
Progress tracing bagian mata kanan dan kiri.

Progress tracing hidung dan bibir.

Progress tracing telinga dan kopiah.

Progress tracing seluruh bagian foto Presiden Soekarno.

Akhirnya, simak hasil akhir tracing foto Presiden Soekarno berikut ini. Penulis mengubah warna Fill menjadi hitam.

Jika Anda tertarik mendapatkan file AI (Adobe Illustrator) tracing Presiden Soekarno, silahkan kirim email kepada penulis dengan subject ‘Tracing Soekarno’.
Selamat mencoba, selamat bereksplorasi.