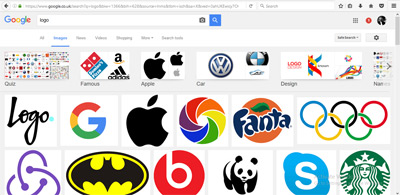
Aneka Logo Ternama Dunia
Tulisan ini diambil dari buku Photoshop Untuk Pekerja Kantoran karya penulis yang diterbitkan Elexmedia Komputindo.
Sebagai seorang pekerja kantor, hal pertama yang Anda kenali dan pahami terkait perusahaan tempat Anda bekerja adalah identitas korporat perusahaan (corporate identity). Tak ada yang lebih menyimbolkan identitas korporasi selain logo.
Pada tulisan ini, Anda akan diajak untuk mempelajari bagaimana Photoshop bisa membantu pekerjaan Anda terkait dengan logo. Dimulai dengan membuat logo, menedit logo hingga memilih berbagai format file logo untuk kepentingan kerja ke depannya.
Apa Itu Logo
Sebelum mulai bekerja dengan logo, tak ada salahnya memahami apa yang dimaksud dengan logo itu sendiri.
Oxford Advanced Learner’s Dictionary menyebut makna logo sebagai “a printed design or symbol that a company or an organization uses as its special sign“. Logo adalah sebuah desain atau simbol yang digunakan perusahaan atau organisasi sebagai penanda khususnya.
Beberapa poin penting dalam logo adalah:
Logo selalu berupa simbol. Simbol senantiasa mengacu pada sebuah ide atau makna. Jadi keberadaan logo adalah untuk menyampaikan sebuah ide atau makna dari perusahaan Anda.
Logo selalu berupa desain atau tampilan visual. Dalam artian, logo dimaknai publik secara visual (dilihat). Seberapa efektif sebuah logo ditandai seberapa desain visual logo tersebut mampu menyampaikan ide atau makna yang dikomunikasikan lewat simbol yang digunakan.
Logo berfungsi sebagai penanda. Penanda adalah hal yang menandai sebuah perusahaan atau institusi sekaligus membedakannya dengan perusahaan atau institusi lain. Dalam dunia modern sekarang, membedakan sebuah perusahaan atau produk bisa dilakukan dengan membedakan logonya.
Setelah Anda memahami ketiga poin penting dalam logo, sekarang coba lihat sekeliling Anda. Temukan logo yang ada di benda sekitar Anda. Coba simak apakah logo tersebut menyampaikan sebuah ide atau makna? Apakah logo tersebut mempunyai desain visual yang menguatkan ide atau makna tadi? Dan apakah logo tersebut cukup mampu membedakannya dengan logo perusahaan atau produk lain, khususnya kompetitor?
Ragam Logo
Secara umum, kita bisa membagi logo menjadi 3 macam. Masing-masingnya mempunyai keunggulan dan kekurangan.
Pembagian ini bertujuan untuk memudahkan Anda memilih ragam logo mana yang paling efektif untuk kepentingan perusahaan Anda.
Logo Berbasis Teks (Text Based Logo)
Sesuai namanya, logo berbasis teks menggunakan teks sebagai elemen utama dalam pembuatannya. Nama yang dimaksud bisa berupa nama perusahaan secara lengkap, atau juga nama brand (brand name) yang dianggap lebih mudah diingat audiens dan lebih menarik.
Contoh perusahaan yang menggunakan logo berbasis teks adalah bii (Bank Internasional Indonesia), KIA (keramik), FedEx (jasa pengiriman), Sony (elektronik) dan sebagainya.
Simak Gambar di bawah ini.

Logo Berbasis Teks
Umumnya, alasan suatu perusahaan menggunakan logo berbasis teks adalah kemudahan dan kejelasan maksud pesan yang coba disampaikan. Karena, audiens tak perlu berupaya mengasosiasikan suatu simbol dengan suatu makna, yang harus dilakukan hanyalah membaca nama yang menjadi logo dan mereka bisa langsung paham apa yang dimaksud.
Ada hal yang musti diperhatikan saat membuat logo berbasis teks, yaitu dari faktor nama yang akan coba dijadikan logo. Sebaiknya, nama yng dijadikan logo adalah nama yang mudah dicerna, asosiatif dengan bisnis/bidang usaha yang dijalankan perusahaan, menarik secara verbal dan enak didengar.
Memang, semua hal itu terdengar sangat relatif, namun faktanya semakin mudah nama perusahaan/brand yang Anda angkat, semakin mudah pula audiens mengingatnya dalam otak. Yang berarti, semakin terjamin pula keberhasilan kampanye yang Anda jalankan. Ok?
Logo Berbasis Ikon (Iconic Logo)
Logo berbasis ikon adalah jenis logo yang memanfaatkan suatu ikon (simbol/lambang) sebagai representasi pemilik/bisnis bersangkutan.
Ada banyak sekali perusahaan yang memanfaatkan jenis logo ikonik ini dalam kampanye pemasarannya. Nama-nama seperti Telkom, Pertamina, Pos Indonesia dan Garuda Indonesia adalah beberapa di antara perusahaan di tanah air yang memetik banyak keuntungan dari jenis logo ini.

Logo Berbasis Ikon
Sementara, untuk ukuran internasional, kita bisa menyebut nama Apple sebagai produsen komputer terkemuka, Shell perusahaan minyak dunia, Twitter platform micro blogging, lalu WWF dan masih banyak lagi.

Logo Berbasis Ikon
Semuanya menggunakan logo berbasis ikon dengan berbagai pertimbangan sesuai dengan kondisi masing-masing. Namun, secara garis besar, kita bisa menarik beberapa alasan mendasar mengapa mereka menggunakan logo jenis ini.
Logo berbasis ikon memudahkan asosiasi publik dengan bisnis yang dimaksud. Logo berbasis ikon memudahkan suatu pencitraan perusahaan/institusi dengan nilai-nilai tertentu yang diusungnya. Serta logo berbasis ikon cenderung lebih menarik dan komunikatif dibandingkan logo berbasis teks.
Logo Berbasis Ilustrasi (Illustrative Logo)
Logo berbasis ilustrasi menggunakan gambar ilustrasi yang relatif lebih kompleks dari gambar yang digunakan pada logo ikonik.
Logo ilustratif mempunyai keunggulan dibandingkan dua jenis logo lainnya karena secara visual logo berbasis ilustrasi lebih menarik. Semakin menarik dan indah ilustrasi yang digunakan, semakin baik logo tersebut. Semakin bagus ilustrasi yang digunakan semakin kuat pula representasi perusahaan/pihak yang direpresentasikannya.
Beberapa contoh perusahaan yang menggunakan logo berbasis ilustrasi adalah Mozilla Firefox, Starbucks, Quaker Oats dan KFC.

Logo Berbasis Ilustrasi
Tapi yang harus diingat adalah, logo jenis ini membutuhkan biaya yang relatif lebih besar dalam reproduksinya. Karena, jumlah warna, bentuk dan ukuran biasanya lebih besar jika dibandingkan kedua logo lainnya. Selain itu, logo ilustratif juga membutuhkan perhatian lebih saat direproduksi pada berbagai material.
Membuat Logo
Pada bagian ini, penulis akan mengajak Anda membuat sebuah logo. Kita akan membuat logo jenis pertama, yaitu logo berbasis teks.
Beberapa hal yang harus Anda perhatikan saat membuat logo adalah:
Brand Name
Nama brand perusahaan atau produk yang akan Anda buat logonya sangat penting dicermati. Dalam banyak kasus, nama lengkap perusahaan tidak ditampilkan seluruhnya dalam logo. Semisal PT Telekomunikasi Indonesia, Tbk hanya menggunakan brand name ‘Telkom Indonesia’dalam logonya.

Logo PT Telekomunikasi Indonesia, Tbk
Tagline
Tagline atau frase penjelas bisa Anda gunakan sebagai bagian dari logo. Berfungsi untuk memperjelas atau menjadi slogan perusahaan atau produk bersangkutan. Contohnya logo Nike dengan tagline ‘Just Do It’-nya yang tersohor.

Tagline ‘Just Do It” di logo Nike
Color Scheme
Color scheme atau skema warna patut jadi perhatian. Setiap perusahaan mempunyai corporate color yang menjadi identitasnya. Semisal 2 perusahaan elektronik utama asal Korea Selatan; LG Electronics dan Samsung amat mudah dikenali dari warna keduanya, di mana LG identik dengan merah sementara Samsung sinonim dengan warna biru.

Logo LG &Samsung
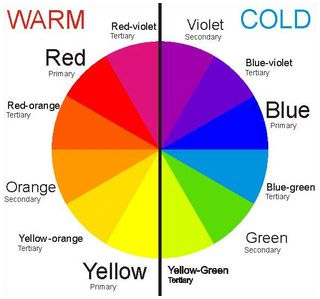
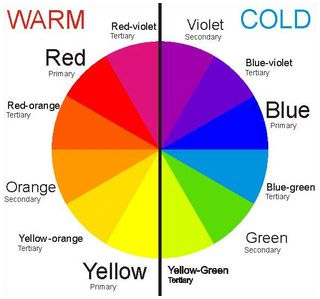
Sebagai patokan dasar, ada 3 jenis warna yang bisa Anda pakai sesuai dengan nuansa yang ingin disampaikan kepada audiense. Warna hangat/panas (warm colors), warna dingin/teduh (cool colors) dan warna netral (neutral colors).

Warm & Cool Color
Warna hangat menimbulkan nuansa hidup, bersemangat, ceria, bertumbuh, muda, panas dan sejenisnya. Contoh warna hangat antara lain; merah, oranye, kuning, hijau.
Warna dingin menimbulkan nuansa teduh, stabil, konsisten, dewasa, stabil dan sejenisnya. Contoh warna dingin adalah; biru, ungu, nila.
Warna netral adalah warna yang menimbulkan nuansa netral dan biasanya dijadikan latar belakang atau pelengkap warna panas atau dingin. Contoh warna netral adalah; putih, hitam dan abu-abu.
Typeface
Typeface adalah jenis huruf (font) yang Anda gunakan untuk membuat logo bagi perusahaan atau produk. Setiap font mempunyai nuansa tersendiri sehingga pilihan font yang tepat harus disesuaikan dengan nuansa atau pesan komunikasi perusahaan bersangkutan.
Untuk memudahkan Anda, penulis membagi beragam font yang ada menjadi 2 (dua) kategori besar, yaitu Serif dan Sans Serif.
Serif adalah font dengan ujung huruf melengkung seperti kait. Font jenis ini lazim digunakan pada teks cetak. Serif menumbuhkan nuansa klasik, konvensional, stabil dan dewasa. Contoh font jenis Serif adalah Times New Roman, Caslon, Goudy dan sebagainya.

Font Jenis Serif
Sans Serif adalah font tanpa lengkungan atau kait di ujung hurufnya. Font jenis ini lazim digunakan pada desktop publishing dan halaman web. Sans serif menimbulkan nuansa modern, baru, techno dan muda. Contoh font jenis Sans serif adalah Arial, Helvetica, Futura, Tahoma dan Verdana.

Font Jenis Sans Serif
Ok, setelah Anda memahami 4 poin penting dalam pembuatan logo; brand name, tagline, color scheme dan typeface, sekarang saatnya mencoba menggunakan Photoshop untuk membuat logo berbasis teks Anda sendiri.
Membuat Logo Munchies
Kita akan membuat logo sebuah restoran dengan brand name ‘munchies’ dan tagline ‘a gastronomic exploration’.
Ikuti langkah-langkah berikut.
- Pertama, buka Adobe Photoshop Anda dan buat dokumen kerja baru. Caranya dengan memilih menu File > New, atau cukup tekan Ctrl + N pada keyboard Anda.

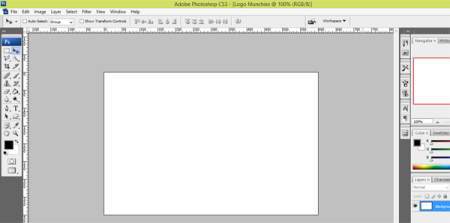
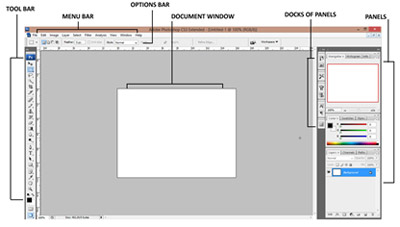
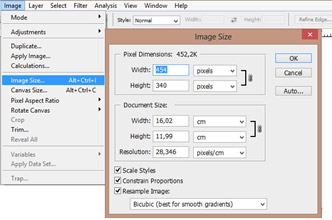
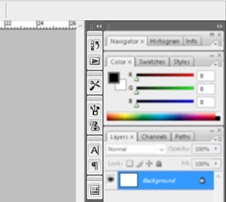
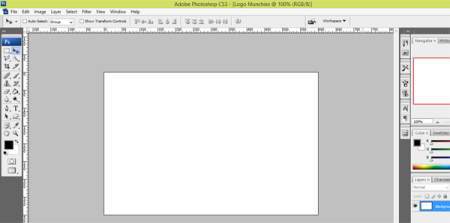
Pada kotak dialog New, masukkan parameter berikut; Name: Logo Munchies, Width: 600 pixels, Height: 400 pixels, Resolution: 300 pixels/inch. Kemudian klik tombol Ok, dan Anda akan mempunyai sebuah dokumen kerja baru seperti terlihat di Gambar berikut.

Dokumen Kerja Baru
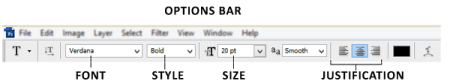
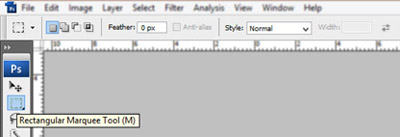
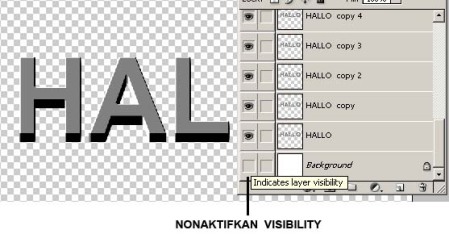
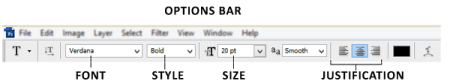
- Setelah dokumen kerja siap, mari mulai bekerja. Kita akan mulai dengan membuat teks ‘Munchies’. Pada toolbar, klik Horizontal Type Tool untuk mengaktifkannya. Saat Anda mengaktifkan tool ini, Options bar di bagian atas jendela Photoshop akan mengaktifkan parameter pengaturan teks. Pilih Font: Verdana, Style: Bold, Size: 20pt, Justification: Center.

Pilihan Options Bar Teks
Jika sudah, dengan Horizontal Type Tool aktif, klik di tengah area dokumen kemudian ketikkan ‘munchies’pada keyboard Anda.

Ketikkan Teks ‘munchies
- Masih dengan Horizontal Type Tool aktif, seleksi bagian teks ‘mun’.

Seleksi Teks ‘mun’
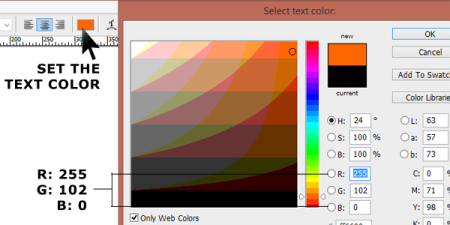
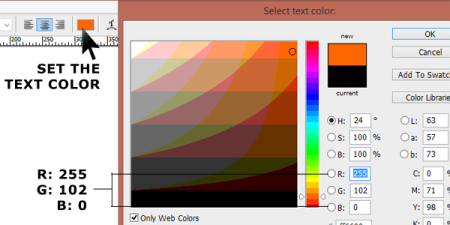
Kemudian melalui parameter Set the text color pada Options bar, ubah warna teks dari hitam menjadi oranye (R: 255, G: 102, B: 0).

Atur warna teks menjadi oranye
Klik Ok jika sudah dan Anda akan mendapatkan hasil seperti pada Gambar berikut ini.

Hasil perubahan warna teks
Ulangi langkah di atas untuk bagian teks ‘chies’ dan ubah warnanya menjadi coklat (R: 153, G: 51, B: 0). Hasilnya nampak seperti pada Gambar di bawah ini.

Hasil perubahan warna teks ‘chies’
- Jika teks ‘munchies’ sudah beres, kita akan lanjutkan dengan membuat teks tagline-nya, yaitu ‘a gastronomic exploration’.
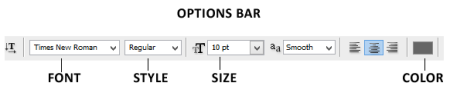
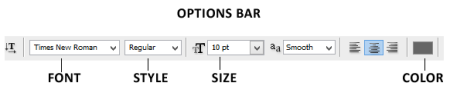
Langkah serupa dengan yang Anda lakukan sebelumnya, gunakan Horizontal Type Tool , atur parameter di Options bar untuk Font: Times New Roman, Style: Regular, Size: 10pt, Color: Abu-abu (R: 102, G: 102, B: 102).

Atur parameter teks di Options Bar
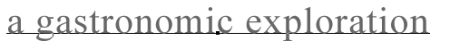
Kemudian klik di area dokumen di bawah teks ‘munchies’ kemudian ketikkan ‘a gastronomic exploration’.

Ketikkan teks tagline
Atur teks ‘munchies’dan teks tagline sehingga sejajar dan membentuk logo akhir seperti ditunjukkan pada Gambar di bawah ini.

Hasil akhir logo ‘munchies’
- Jika sudah selesai, jangan lupa menyimpan dokumen logo Anda menggunakan menu File > Save As dan pilih format penyimpanannya Photoshop (PSD) sehingga ke depan bisa Anda edit dengan mudah.
Tidak terlalu susah bukan merancang logo? Satu tips yang penulis sarankan, buatlah selalu sketsa logo secara manual di kertas terlebih dahulu, cobalah bereksplorasi dengan obyek, bentuk dan model tulisan. Setelah Anda cukup puas dengannya, barulah tuangkan sketsa tersebut ke dalam desain di Photoshop.
Selamat mencoba dan semoga bermanfaat. Jika Anda menemui kesulitan dalam mempelajari Photoshop, silahkan hubungi saya lewat email.