Tutorial ini diambil dari buku ku berjudul Desain Vector dan Tracing Dengan Illustrator CS terbitan Elexmedia Komputindo. Meski secara versi aplikasi Adobe Illustrator CS sudah tidak up to date, namun teknik dasar yang diajarkan di sini masih relevan dan serupa dengan yang akan Anda temukan di versi lebih baru dari software tersebut.
Silahkan disimak, dan semoga bermanfaat.
Untuk bisa membuat sebuah desain, hal yang paling pokok untuk Anda miliki adalah kemampuan tehnis penggunaan suatu program. Dalam konteks buku ini, yang penulis maksud adalah program Adobe Illustrator CS. Kemampuan ini terkait erat dengan teknik-teknik dasar dalam menggunakan semua fasilitas dan fitur yang ada, sehingga Anda bisa memvisualisasikan sebuah ide menjadi desain.
Maka, di bab ketiga ini penulis sengaja membahas mengenai teknik-teknik dasar penggunaan Illustrator dengan harapan Anda akan mempunyai bekal kemampuan dalam menggunakan Illustrator, sehingga nantinya bisa fokus dalam perancangan dan aplikasi pembuatan sebuah desain.
Bagi Anda yang telah mampu atau terbiasa menggunakan program ini bisa langsung menuju bab selanjutnya. Namun, sekiranya Anda ingin memperdalam atau mencoba menemukan hal-hal baru, tak ada salahnya membaca bab ini. Sementara, bagi Anda pengguna pemula, maka penulis sarankan sebaiknya Anda baca dan pahami hal-hal yang dibahas dalam bab ini. Ok, kita mulai saja.
Bekerja Dengan Dokumen
Dokumen kerja adalah hal pertama yang harus Anda kuasai penggunaanya, karena tak mungkin Anda membuat desain tanpa membuat dokumen kerja. Kemampuan untuk membuat dan mengedit dokumen secara efektif membantu Anda bekerja lebih efisien.
Membuat dan Mengatur Dokumen Baru
Teknik pertama adalah membuat sebuah dokumen baru serta menentukan parameter penyusunnya. Untuk itu ikuti langkah-langkah berikut ini.
- Jika Anda membuka program illustrator pertama kali, maka secara default sebuah kotak dialog Welcome Screen akan ditampilkan. Jika kotak ini tidak tampil, Anda bisa mengaktifkannya dengan memilih menu Help > Welcome Screen. Lihat Gambar 3.1.Melalui kotak dialog Welcome Screen ini, klik ikon New Document.Cara kedua adalah dengan memilih menu File > New, atau cukup dengan menekan tombol Ctrl + N pada keyboard.
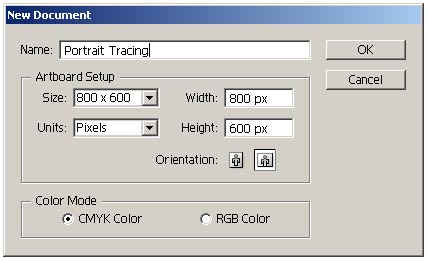
- Kedua cara yang Anda pilih di atas selanjutnya akan memunculkan sebuah kotak dialog New Document, di mana di dalamnya Anda bisa menentukan berbagai parameter pengaturan dokumen.Simak Gambar 3.2. di bawah ini.
Perhatikan bahwa pada kotak dialog New Document ini terdapat beberapa bagian penting, yaitu:
- Name
Bagian ini memungkinkan Anda untuk menentukan nama dokumen. Penamaan dokumen sangat penting, karena akan memudahkan Anda dalam menyimpan dan kelak membuka kembali dokumen tersebut.
Secara default, Illustrator CS akan emnamai dokumen yang Anda buat dengan nama “Untitled-1” dan seterusnya. Nama ini pula yang akan digunakan saat Anda akan menyimpan dokumen tersebut.
Penulis sarankan Anda menamai dokumen dengan nama yang jelas dan mudah menunjukkan isi dokumen tersebut. Semisal, Anda akan membuat desain logo toko “Fantasia”, maka sebaiknya gunakan nama “Logo Toko Fantasia”. Lebih baik lagi jika Anda menambahkan tanggal pembuatan dokumen tersebut pada nama, sehingga memudahkan Anda mengetahui kronologis pembuatan dokumen tersebut. Semisal, penulis membuat desain pada tanggal 12 Mei 2006, maka desain di atas penulis namai “Logo Toko Fantasia 12 Mei 2006”.
Awalnya mungkin terlihat ribet, namun ketika Anda mulai bekerja dengan banyak dokumen atau banyak revisi, maka penamaan semacam ini akan sangat membantu Anda dalam mengatur pekerjaan tersebut.
- Size
Bagian ini menentukan ukuran dimensional dokumen yang Anda buat. Illustrator CS membekali Anda dengan berbagai preset (ukuran tetap) dokumen yang umum digunakan melalui drop down menu Size. Namun, Anda juga bisa menentukan sendiri ukuran dokumen dengan memilih “Custom” lalu memasukkan ukuran horisontal dan vertikal dokumen tersebut.
- Units
Bagian ini menentukan satuan pengukuran yang Anda gunakan dalam dokumen. Illustrator CS menawarkan berbagai satuan pengukuran yang bisa Anda pilih. Anda juga bisa mengganti-ganti satuan pengukuran saat bekerja dengan dokumen aktif.
Pemilihan satuan pengukuran sebaiknya Anda sesuaikan dengan tujuan akhir desain dalam dokumen tersebut. Jika desain tersebut ditujukan untuk kepentingan cetak (printing), sebaiknya Anda gunakan satuan pengukuran riil yang banyak dipakai sehari-hari, seperti Millimeters, Centimeters, Inches. Sementara, jika untuk kepentingan tampilan di monitor, maka satuan Pixels akan lebih baik.
- Width
Bagian ini menampilkan ukuran dimensional dokumen secara horisontal (mendatar), atau umum disebut lebar dokumen. Anda juga bisa mengubah sendiri lebar dokumen dengan memasukkan suatu nilai pada bagian ini.
- Height
Sementara, bagian ini berfungsi menampilkan ukuran dimensional dokumen secara vertikal (tegak), atau sering disebut tinggi dokumen. Serupa dengan bagian Width, Anda juga bisa mengubah ukuran tinggi dokumen dengan memasukkan nilai tertentu pada bagian ini.
- Orientation
Bagian ini menentukan orientasi dokumen yang Anda buat, di mana terdapat 2 (dua) pilihan orientasi, yaitu Portrait (tegak) dan Landscape (mendatar) .
- Color Mode
Bagian ini memungkinkan Anda menentukan mode warna dokumen yang Anda buat. Mode warna, sebagaimana telah disinggung sedikit pada bab sebelumnya, adalah cara suatu program—dalam hal ini Illustrator CS—menampilkan beragam warna dalam dokumen berdasarkan komponen warna dasar penyusun mode warna tersebut.
Illustrator CS menawarkan 2 (dua) mode warna yang paling umum digunakan, yaitu CMYK (Cyan-Magenta-Yellow-Black) dan RGB (Red-Green-Blue). Pemilihan mode warna ditentukan oleh tujuan akhir penggunaan desain dalam dokumen bersangkutan, di mana jika desain tersebut ditujukan untuk kepentingan cetak, sebaiknya gunakan mode warna CMYK, sementara jika digunakan untuk kepentingan tampilan di monitor, pakailah mode warna RGB.
Setelah Anda menentukan semua parameter pengaturan dokumen, klik tombol Ok dan dokumen kerja baru siap untuk Anda gunakan. Ok, tak ada yang terlalu sulit kan dalam pembuatan dan pengaturan dokumen kerja baru.
Menyimpan dan Menutup Dokumen
Setelah Anda bisa membuat dan mengatur dokumen kerja baru, hal selanjutnya yang harus Anda kuasai adalah menyimpan dan menutup dokumen.
Menyimpan (saving) berfungsi untuk memastikan pekerjaan desain yang Anda lakukan tersimpan dalam harddisk atau media penyimpanan sejenis. Sehingga di lain waktu, Anda bisa menggunakannya lagi. Sementara, jika pekerjaan desain yang Anda lakukan sudah selesai, maka Anda perlu untuk menutup dokumen bersangkutan.
Untuk menyimpan dokumen, ikuti langkah-langkah berikut ini:
- Jika dokumen tersebut merupakan dokumen baru, atau Anda ingin menyimpan dokumen sebagai dokumen baru, maka pilih menu File > Save As, atau tekan tombol Shift + Ctrl + S.
Sebuah kotak dialog Save As akan muncul, di mana Anda bisa menentukan nama file dan lokasi penyimpanan file tersebut pada komputer. Lihat Gambar 3.6. berikut.
Lalu klik tombol Save dan dokumen tersebut akan tersimpan dengan nama file dan lokasi penyimpanan yang telah Anda tentukan.
- Sementara, jika Anda mengedit sebuah dokumen yang telah tersimpan sebelumnya, dan Anda ingin menyimpan perubahan tersebut, maka Anda cukup memilih menu File > Save, atau tekan tombol Ctrl + S pada keyboard.
Sedangkan untuk menutup dokumen kerja yang aktif di jendela program Adobe Illustrator CS, Anda bisa memilih menu File > Close, atau cukup dengan menekan tombol Ctrl + W pada keyboard
Mengimpor dan Mengekspor Dokumen
Seringkali Anda temukan saat bekerja membuat desain, Anda perlu menggunakan image tertentu yang bukan dibuat dengan Illustrator. Maka, Anda musti terlebih dulu memasukkan image tersebut ke dalam dokumen Illustrator. Proses memasukkan image ke dalam dokumen ini disebut dengan mengimpor.
Adobe Illustrator CS memungkinkan Anda mengimpor berbagai tipe dokumen, baik itu dokumen berbasis bitmap (seperti JPEG, TIF, GIF, BMP, dsb) maupun dokumen berbasis vector (seperti FH, AI, PDF, DWG, CDR, dsb).
Untuk mengimpor image ke dalam dokumen Illustrator, ikuti langkah-langkah berikut.
- Pilih menu File > Place
- Kemudian, pada kotak dialog Place, navigasikan ke dalam folder tempat penyimpanan image. Selanjutnya, pilih image yang diinginkan dengan mengklik nama image tersebut, seperti terlihat pada Gambar 3.7.
Saat Anda akan mengimpor sebuah image dengan menu Place ini, perhatikan pilihan “Link” yang ada di bagian kiri bawah kotak dialog tersebut.
]Jika Anda mengaktifkan pilihan ini, maka image dimasukkan ke dalam dokumen sebagai file terpisah (linked file). Keuntungan pilihan ini adalah dokumen Illustrator relatif lebih ringan, dan segala perubahan pada dokumen image asal akans ecara otomatis diaplikasikan pada image dalam dokumen Illustrator. Kerugiannya, jika dokumen image tersebut terhapus, atau dipindahkan tempat penyimpannya, maka image tak akan tampil di dokumen Illustrator. Hal ini sangat terasa saat Anda membuka dokumen Illustrator tersebut di komputer lain.
Sementara, jika Anda menonaktifkan pilihan “Link” ini, image yang diimpor akan dimasukkan ke dalam dokumen Illustrator sebagai bagian integral. Jadi, tak masalah di mana Anda membuka dokumen tersebut, karena image di dalamnya akan senantiasa ada. Namun, konsekuensinya, ukuran penyimpanan file dokumen Illustrator tersebut menjadi relatif lebih besar.
- Jika Anda sudah memilih image yang diinginkan, klik tombol Place dan image tersebut akan dimasukkan ke dalam dokumen Illustrator yang sedang aktif. Simak Gambar 3.8. di bawah ini untuk lebih jelasnya.
Sementara itu, mengekspor dokumen berfungsi untuk menyimpan dokumen Illustrator dalam format (tipe) file lain, umumnya format dokumen berbasis bitmap, seperti JPEG, GIF, PNG, TIF dan sebagainya. Untuk melakukannya, ikuti langkah-langkah berikut.
- Dengan dokumen Illustrator aktif di jendela program Adobe Illustrator CS, pilih menu File > Export. Lihat Gambar 3.9.
- Sebuah kotak dialog Export, navigasikan ke folder lokasi penyimpanan yang diinginkan, lalu tentukan nama file hasil ekspor dan tipe file yang diinginkan. Simak Gambar 3.10. berikut.
- Klik tombol Save dan dokumen Illustrator tersebut telah diekspor ke dalam format yang diinginkan.
Selamat mencoba. Semoga bermanfaat.